Nick.com Redesign
Nickelodeon had launched the iOS Nick App in 2012 (which won a Daytime Emmy for Outstanding Creative Achievement In Interactive Media – User Experience and Visual Design).
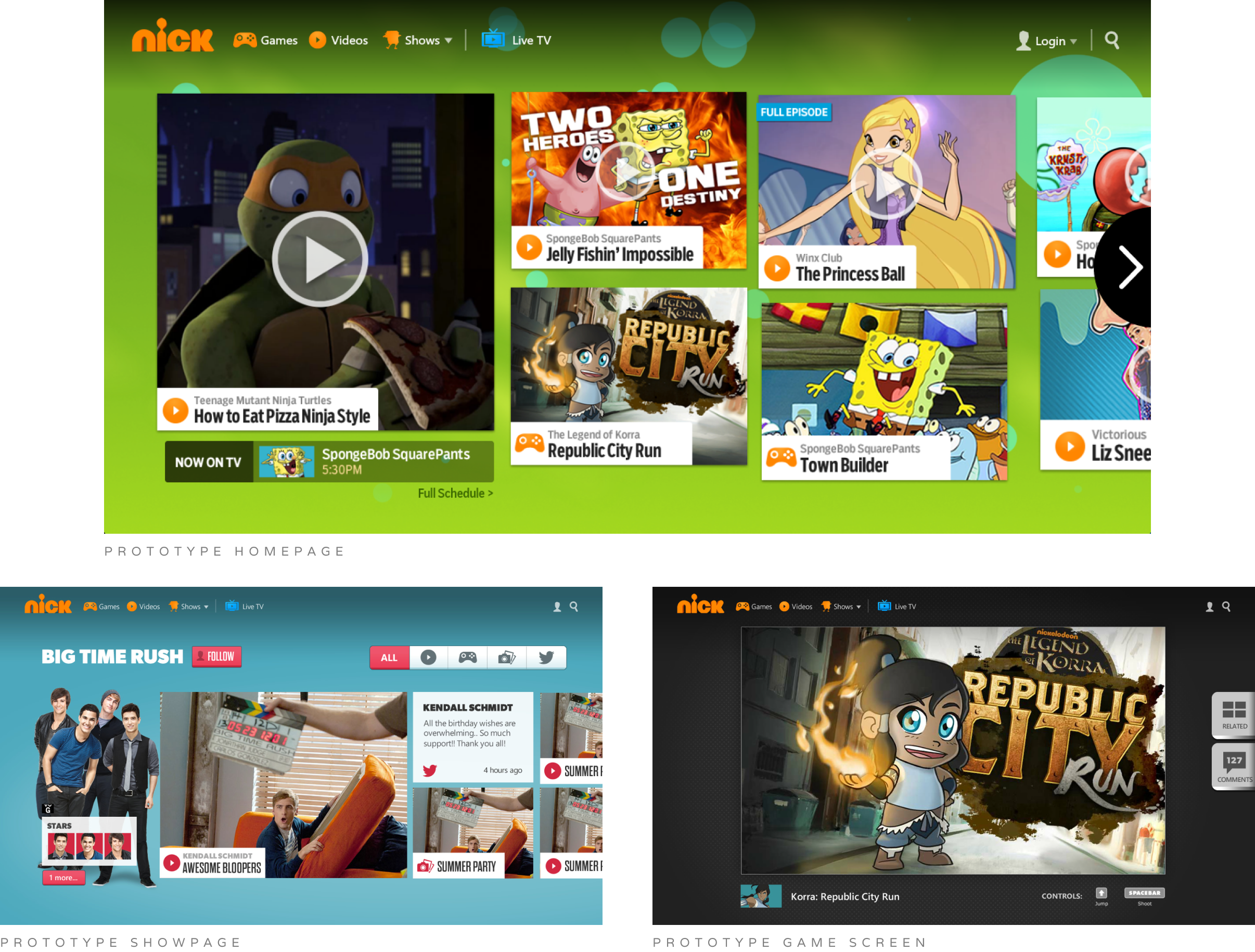
There was an initiative from Product to revamp the Nick.com website to mimic the app success & experience. Over the course of many months, the team created the custom site from the bottom up. I led the visual designs, working alongside developers and UX designers,
we solved issues, iterated designs, & shaped a responsive website with a simple experience for our users.